スタイル・テーマ
目次
スタイル・テーマについて
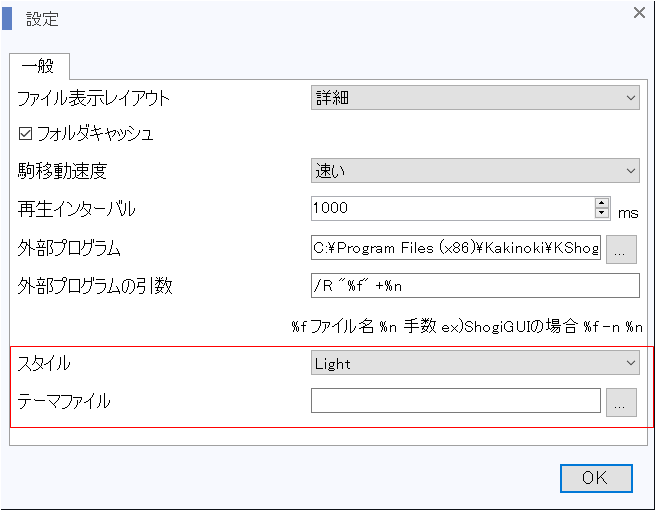
ツールバーの設定->設定ダイアログからスタイル、テーマで外観を変更することができます。

スタイルには背景が明るいLightと暗いDarkがあります。
テーマはXMLファイルで色やフォントなど詳細な設定ができます。将棋盤の背景や駒画像はテーマで変更することができます。
テーマXMLファイルのタグについて
よく使われる値
色・カラー
色はhtmlの色コードで指定します。また.NET定義の色の名前や、内部定義の色の名前が使えます。
例 ForeColorをHTMLの色コード黒色にする
<ForeColor>#000000</ForeColor>
例 BackColorをHTMLの色コードα付き青色にする
<ForeColor>#00FF0080</ForeColor>
例 BorderColorを.NET定義の色Blackにする
<BorderColor>Black</BorderColor>
内部定義の色
| 定義名 | 説明 | 色 |
|---|---|---|
| LightShade0 | 明るいテーマ色0 | #5E81C5 |
| LightShade1 | 明るいテーマ色1 | #B5C9F0 |
| LightShade2 | 明るいテーマ色2 | #85A2DC |
| LightShade3 | 明るいテーマ色3 | #3F64AC |
| LightShade4 | 明るいテーマ色4 | #264D9B |
| LightForeColor | 明るいテーマ色ウインドウ前景色 | |
| LightBackColor | 明るいテーマ色ウインドウ背景色 | |
| LightControlForeColor | 明るいテーマ色コントルール前景色 | |
| LightControlBackColor | 明るいテーマ色コントロール背景色 | |
| DarkShade0 | 暗いテーマ色0 | #0C1016 |
| DarkShade1 | 暗いテーマ色1 | #363A42 |
| DarkShade2 | 暗いテーマ色2 | #14171B |
| DarkShade3 | 暗いテーマ色3 | #070B11 |
| DarkShade4 | 暗いテーマ色4 | #03060C |
| DarkForeColor | 暗いテーマ色ウインドウ前景色 | |
| DarkBackColor | 暗いテーマ色ウインドウ背景色 | |
| DarkControlForeColor | 暗いテーマ色コントルール前景色 | |
| DarkControlBackColor | 暗いテーマ色コントロール背景色 | |
| Shade0 | ThemeColorで設定したShade0 | |
| Shade1 | ThemeColorで設定したShade1 | |
| Shade2 | ThemeColorで設定したShade2 | |
| Shade3 | ThemeColorで設定したShade3 | |
| Shade4 | ThemeColorで設定したShade4 | |
| ForeColor | ThemeColorで設定したForeColor | |
| BackColor | ThemeColorで設定したBackColor | |
| ControlColor | ThemeColorで設定したControlForeColor | |
| ControlBackColor | ThemeColorで設定したControlBackColor |
フォント
フォントはアトリビュートのTypeに"Font"、Sizeにフォントサイズを指定して、フォント名をinnerテキストに書きます
例: <Font Type="Font" Size=12>MS UI Gothic</Font>
タグ一覧
ThemeColor
テーマカラーなど共通の色
| タグ名 | 値 | 説明 |
|---|---|---|
| Shade0 | 色 | テーマカーラ0 |
| Shade1 | 色 | テーマカーラ1 |
| Shade2 | 色 | テーマカーラ2 |
| Shade3 | 色 | テーマカーラ3 |
| Shade4 | 色 | テーマカーラ4 |
| ForeColor | 色 | ウインドウの共通前景色 |
| BackColor | 色 | ウインドウの共通背景色 |
| ControlForeColor | 色 | コントロールの共通前景色 |
| ControlBackColor | 色 | コントロールの共通背景色 |
ShogiBoard
将棋盤の画像やフォント
| タグ名 | 値 | 説明 |
|---|---|---|
| Board | 画像ファイル | 将棋盤の画像 |
| Piece | 画像ファイル | 駒の画像 |
| PieceStand | 画像ファイル | 駒台の画像 |
| LineColor | 色 | 罫線の色 |
| PieceBackColor | 色 | 指し手の背景色 |
| Font | フォント | 段、列のフォント |
| Font | フォント | 段、列のフォント |
| FontColor | 色 | 段、列の色 |
| FontEdgeColor | フォント | エッジ付き文字のエッジ色 |
| FontSmallSize | 数値 | Fontで指定したサイズの2/3くらいの値をいれておくれ |
| Background | 画像ファイル | 背景画像 |
| BackgroundLyout | BGLayout | 背景画像のレイアウト Zoom ズームして表示 Stretch 画面いっぱいに表示 Tile タイル状に表示 Center 画面中央に表示 ※theme.xsdに定義してあるものが使えます |
Form
メイン画面や別ウインドウなどの
| タグ名 | 値 | 説明 |
|---|---|---|
| HeaderColor | 色 | ヘッダーカラー ※デフォルトはテーマカラーのShade1、テーマカラーで設定した方がよい |
| BorderColor | 色 | ウインドウの枠の色 |
| ForeColor | 色 | 前景色 |
| BackColor | 色 | 背景色、デフォルトはテーマカラーのShade3 |
他
サンプルやtheme.xsdファイルをみておくれ
サンプルテーマファイル
| 赤テーマ |
| 将棋盤の画像変更 |
| テスト用 |